UX-Design: Details gegen Frust.
Gute Usability bleibt im Verborgenen. Doch wenn sie fehlt, tut's weh.
Oft sind es nicht die großen, auffälligen Elemente einer Webseite, sondern die feinen Nuancen:
Design-Details, die den Unterschied machen
"Was hat die Seite jetzt gemacht?" Ein solches Rätselraten kann durch klares optisches Feedback vermieden werden, wie zum Beispiel durch einen animierten Button:

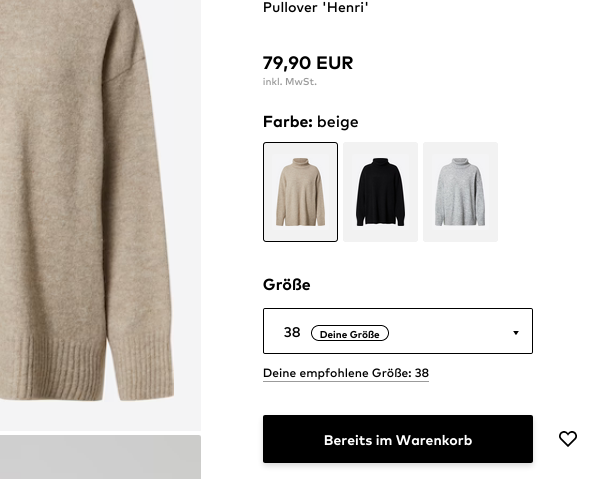
"Warum habe ich diesen Artikel doppelt bestellt? Jetzt muss ich ihn zurücksenden..." Der aboutyou-Onlineshop beugt dem versehentlichen Mehrfachkauf vor:

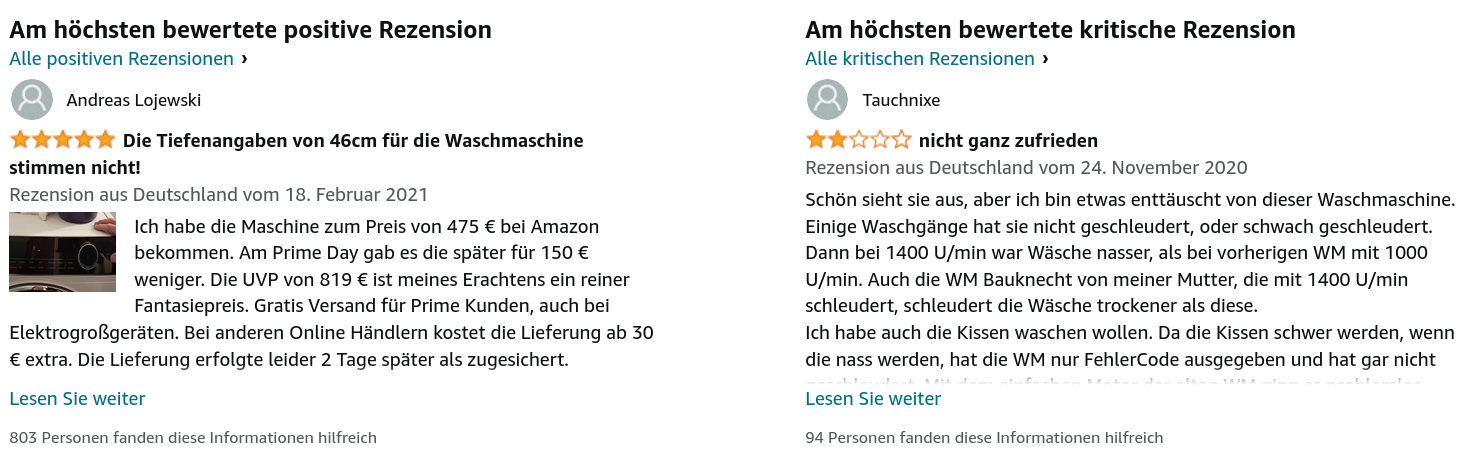
Ich will nicht durch 200 Rezensionen scrollen um eine zu finden, die mir bei der Entscheidung hilft. Amazons Antwort:

Wie erfahren wir vom Frust der Besucher:innen?
- Gehe im Zweifelsfall davon aus, dass nichts auf deiner Seite selbsterklärend ist.
- Versuche, das eigentliche Anliegen hinter Fragen und Feedback zu verstehen. Was fehlt auf deiner Seite, dass es zu solchen Rückmeldungen kommt?
- Nutze Tools wie Kundenbefragungen, Heatmaps, Interviews und mehr.
Zwei essenzielle Fragen, bevor du Design-Details anpasst
Wenn wir über Verbesserungen auf unserer Seite nachdenken, können wir sie mit zwei Fragen vor der Umsetzung überprüfen:
Hat die vorgesehene Anpassung einen tatsächlichen Nutzen und löst ein Problem?
Hilft die vorgesehene Anpassung das Erleben einfacher zu machen (oder sorgt sie am Ende für mehr Unübersichtlichkeit)?