Skill-O-Mat
Worum ging's?
Das konsequente Anwenden von Skills fällt vielen Menschen schwer. Häufig sind Skills genau dann schlecht zu erinnern, wenn sie am Dringendsten gebraucht werden. Ich wollte eine Web-App entwickeln, die Menschen dabei unterstützt, im Moment des Bedarfs auf ihre persönlichen, hilfreichen Skills zugreifen zu können.
Womit?
HTML CSS SASS Grav CMS JavaScript
Wie?
Die Datenspeicherung und -auslieferung übernimmt Grav CMS: So können Nutzerinnen und Nutzer im Backend ihre persönlichen Skills anlegen und mit Attributen versehen, nach denen im Frontend gefiltert werden kann. Die Filterfunktion ist mit JavaScript umgesetzt. So geht es sehr schnell und es gibt keine rechenaufwändigen Serverabfragen. Die Anwendung ist mobile first programmiert.

Was hat's gebracht?
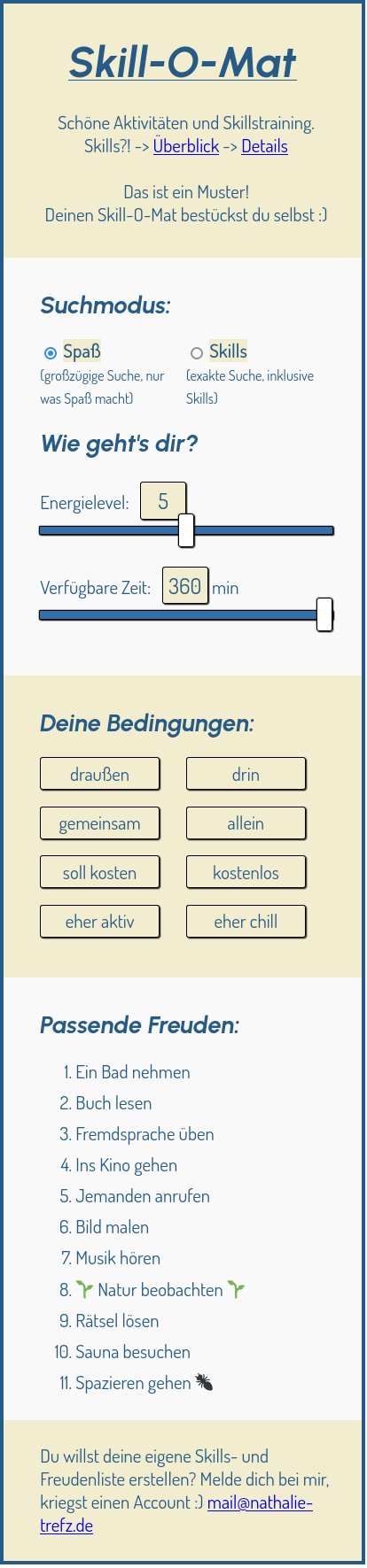
Die Anwendung kann mit eigenen, hilfreichen Skills "gefüttert" werden. Diese lassen sich per Filterfunktion passend Skills anzeigen. Gefiltert wird unter anderem nach Anspannungslevel und verfügbarer Zeit.
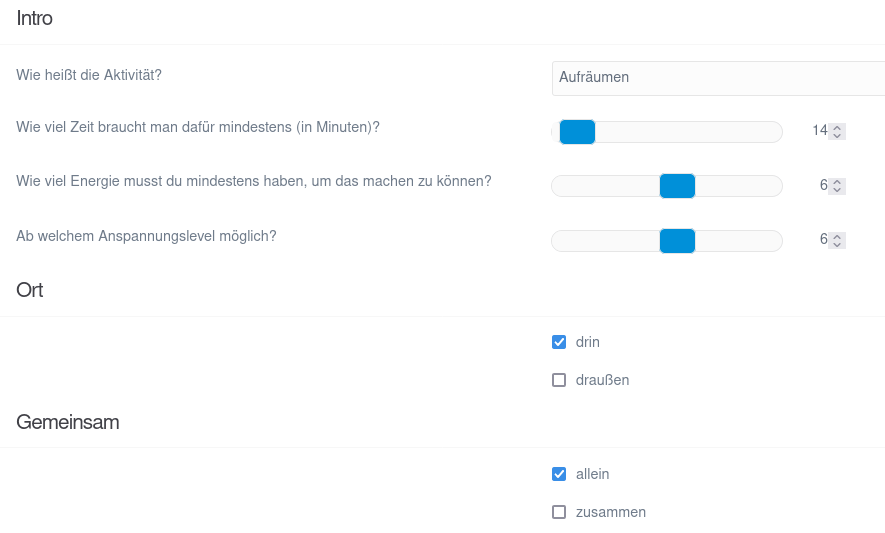
Ein Blick ins Backend:
Wo?
Wann?